Rating:
# KnightCTF 2024 Write-up

## WEB
### Web - Levi Ackerman
Given web-site

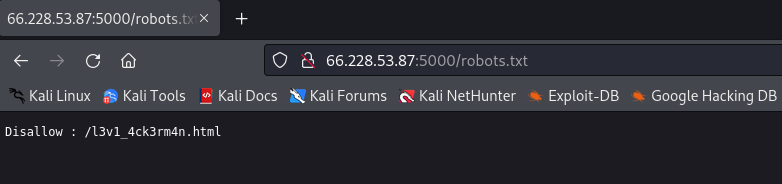
Chech standart directory, like `robots.txt`

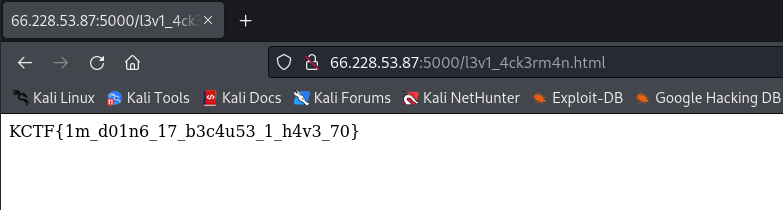
Just visit `l3v1_4ck3rm4n.html`

FLAG:
KCTF{1m_d01n6_17_b3c4u53_1_h4v3_70}
### Web - Kitty

Check the source code and see the credentials for login page `username:password`
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login Page</title>
<link rel="stylesheet" href="/static/style.css">
</head>
<body>
<div class="container">
<h2>Login</h2>
<form id="login-form" action="/login" method="POST">
<label for="username">Username</label>
<input type="text" id="username" name="username" required>
<label for="password">Password</label>
<input type="password" id="password" name="password" required>
<button type="submit">Login</button>
</form>
</div>
<script src="/static/script.js"></script>
</body>
</html>
`script.js`
document.getElementById('login-form').addEventListener('submit', function(event) {
event.preventDefault();
const username = document.getElementById('username').value;
const password = document.getElementById('password').value;
const data = {
"username": username,
"password": password
};
fetch('/login', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(data)
})
.then(response => response.json())
.then(data => {
// You can handle the response here as needed
if (data.message === "Login successful!") {
window.location.href = '/dashboard'; // Redirect to the dashboard
} else {
// Display an error message for invalid login
const errorMessage = document.createElement('p');
errorMessage.textContent = "Invalid username or password";
document.getElementById('login-form').appendChild(errorMessage);
// Remove the error message after 4 seconds
setTimeout(() => {
errorMessage.remove();
}, 4000);
}
})
.catch(error => {
console.error('Error:', error);
});
});

Now, this is dashboard page, just use `cat flag.txt`

FLAG:
KCTF{Fram3S_n3vE9_L1e_4_toGEtH3R}