Rating:
## panda-facts :
The description of this challenge was " I just found a hate group targeting my favorite animal. Can you try and find their secrets? We gotta take them down! " and the home page of the website was presented with a login form like this :

## Also an index.js was provided for the download :
```javascript
global.__rootdir = __dirname;
const express = require('express');
const bodyParser = require('body-parser');
const cookieParser = require('cookie-parser');
const path = require('path');
const crypto = require('crypto');
require('dotenv').config();
const INTEGRITY = '12370cc0f387730fb3f273e4d46a94e5';
const app = express();
app.use(bodyParser.json({ extended: false }));
app.use(cookieParser());
app.post('/api/login', async (req, res) => {
if (!req.body.username || typeof req.body.username !== 'string') {
res.status(400);
res.end();
return;
}
res.json({'token': await generateToken(req.body.username)});
res.end;
});
app.get('/api/validate', async (req, res) => {
if (!req.cookies.token || typeof req.cookies.token !== 'string') {
res.json({success: false, error: 'Invalid token'});
res.end();
return;
}
const result = await decodeToken(req.cookies.token);
if (!result) {
res.json({success: false, error: 'Invalid token'});
res.end();
return;
}
res.json({success: true, token: result});
});
app.get('/api/flag', async (req, res) => {
if (!req.cookies.token || typeof req.cookies.token !== 'string') {
res.json({success: false, error: 'Invalid token'});
res.end();
return;
}
const result = await decodeToken(req.cookies.token);
if (!result) {
res.json({success: false, error: 'Invalid token'});
res.end();
return;
}
if (!result.member) {
res.json({success: false, error: 'You are not a member'});
res.end();
return;
}
res.json({success: true, flag: process.env.FLAG});
});
app.use(express.static(path.join(__dirname, '/public')));
app.listen(process.env.PORT || 3000);
async function generateToken(username) {
const algorithm = 'aes-192-cbc';
const key = Buffer.from(process.env.KEY, 'hex');
const iv = Buffer.alloc(16, 0);
const cipher = crypto.createCipheriv(algorithm, key, iv);
const token = `{"integrity":"${INTEGRITY}","member":0,"username":"${username}"}`
let encrypted = '';
encrypted += cipher.update(token, 'utf8', 'base64');
encrypted += cipher.final('base64');
return encrypted;
}
async function decodeToken(encrypted) {
const algorithm = 'aes-192-cbc';
const key = Buffer.from(process.env.KEY, 'hex');
const iv = Buffer.alloc(16, 0);
const decipher = crypto.createDecipheriv(algorithm, key, iv);
let decrypted = '';
try {
decrypted += decipher.update(encrypted, 'base64', 'utf8');
decrypted += decipher.final('utf8');
} catch (error) {
return false;
}
let res;
try {
res = JSON.parse(decrypted);
} catch (error) {
console.log(error);
return false;
}
if (res.integrity !== INTEGRITY) {
return false;
}
return res;
}
```
After the login i got a page like this :

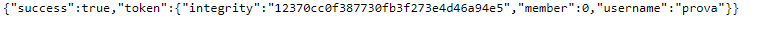
I Tried to click on the button but i got an error message because i wasn't a member , after looking a while i realized there was a route to api/validate , so i just went to https://panda-facts.2020.redpwnc.tf/api/validate in order to see how the token was generated :

Now I knew i had to change the member value , looking the code i saw that the token was crypted with aes-192-cbc and encoded in base64, so my first tought was to make a token with member : 1 , encrypting it and encoding the result in base64 to inject the token into the http header but i couldn't do it because i didn't had the key.
Watching the code again and again realized that the token was made in this way :
```javascript
const token = `{"integrity":"${INTEGRITY}","member":0,"username":"${username}"}`
```
Here we can do a JSON injection because the username is not validated , so i just injected ' prova","member":1,"username":"prova ' in the usename field to get a token like this:
{"integrity":"12370cc0f387730fb3f273e4d46a94e5","member":0,"username":"prova","member":1,"username":"prova"}
After entering overloading the JSON syntax i pressed the button and got the flag :

Flag: flag{1_c4nt_f1nd_4_g00d_p4nd4_pun}